I tried to override color settings of hexo theme after editing source/css/_variables/base.styl
1 | // Colors |
However it just couldn’t work out and the color theme of github page remained unchanged. After closer look of source/css/main.styl:
1 | // CSS Style Guide: http://codeguide.co/#css |

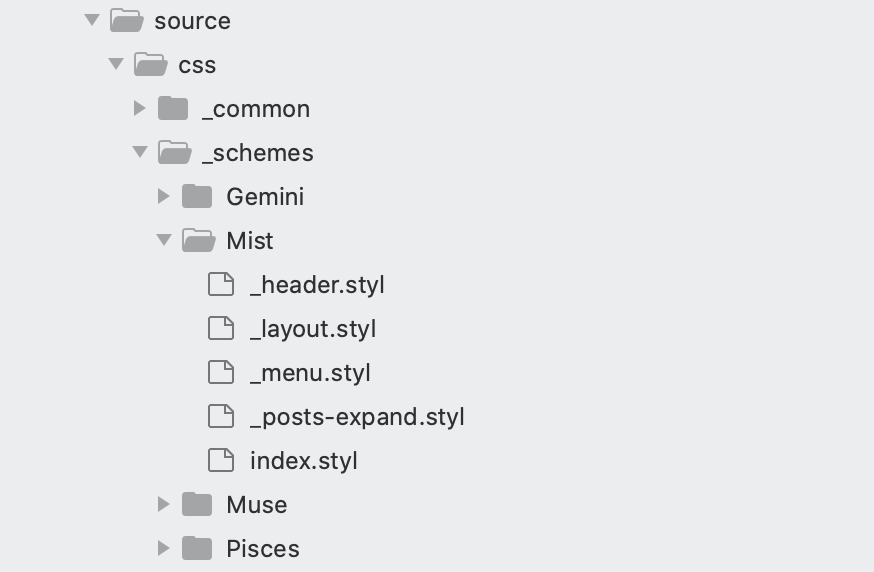
It was simply because the scheme of Hexo theme set to “Muse” instead of the one I used “Mist”. Remeber there are 4 color shcemes under hexo-theme-next.
After changing scheme to “Mist”, everything was back on track.